📚 Configure Mkdocs and Auto deploy to Github.io¶
Setup¶
Mkdocs can be setup from https://squidfunk.github.io/mkdocs-material/getting-started/#with-docker either cloning repo or using docker
Note: For mac docker
Template mkdocs is published at https://padamshrestha.github.io/mkdocs-material/
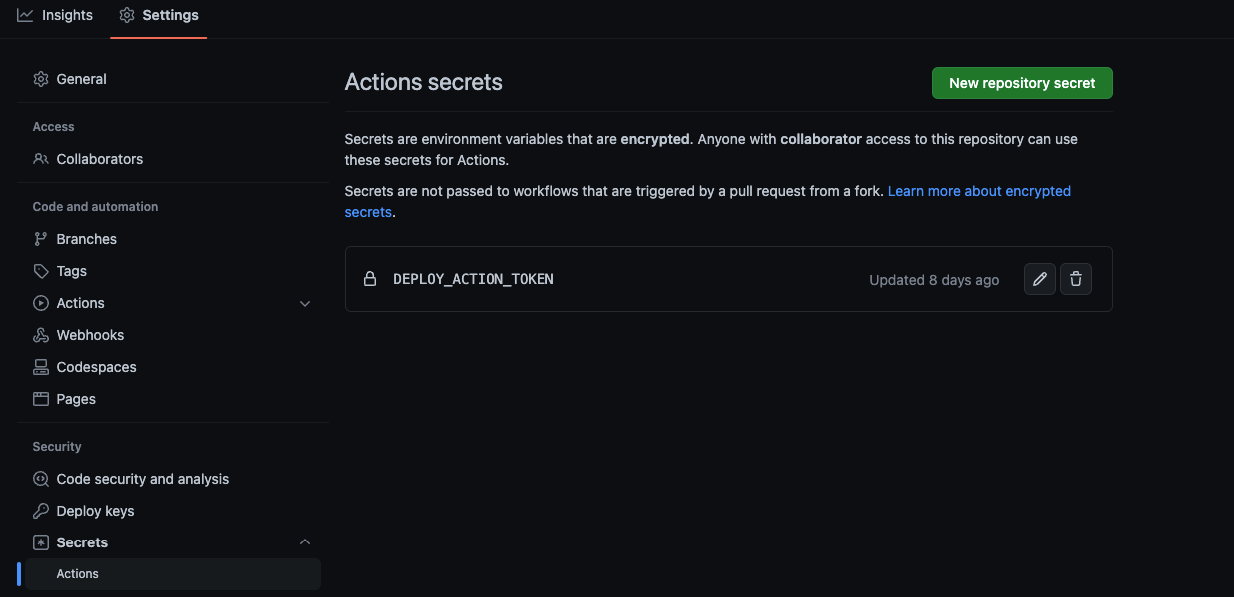
Add Access Token to the repo¶
Create a new token with proper access and set it Secrets which will be used by the deployment or ci script 
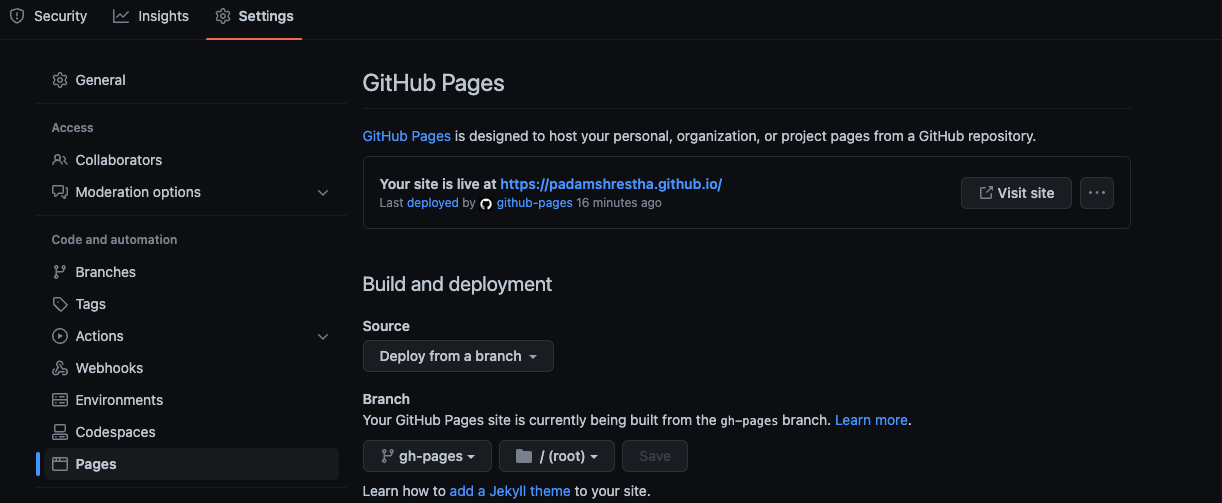
Repository can have it's own site at github.io if it's public repo.
Enable git actions¶
Enable git actions to auto trigger ci 
For gh-pages deployment for public repository¶
Add same-gh-deployment.yml ci configuration file at .github/workflows
name: same-gh-deployment
on:
push:
branches:
- master
- main
jobs:
deploy:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- uses: actions/setup-python@v2
with:
python-version: 3.x
- name: Install requirements
run: pip install -r requirements.txt
- name: Install plugins
run: pip install -r requirements-plugins.txt
- name: Deploy
run: mkdocs gh-deploy --force
For gh-pages deployment from private repository to public gh-pages¶
- Repository containing code will be private.
- Create public repository with gh-pages enabled

- Add remote-gh-deployment.yml ci configuration file at .github/workflows and change public repo path accordingly Text Only
name: remote-gh-deployment on: push: branches: - master - main jobs: deploy: runs-on: ubuntu-latest steps: - uses: actions/checkout@v3 - uses: actions/setup-python@v4 with: python-version: 3.x - name: Install requirements run: pip install -r requirements.txt - name: Install plugins run: pip install -r requirements-plugins.txt - name: Build, init new repo in site folder and commit generated files run: | mkdocs build cd site git init git add -A git config --local user.name "padamshrestha" git config --local user.email "padamshres@gmail.com" git commit -m 'deploy' git push -f https://$USERNAME:$ACTION_TOKEN@github.com/padamshrestha/mkdocs-material.git master:gh-pages env: ACTION_TOKEN: ${{ secrets.DEPLOY_ACTION_TOKEN }} USERNAME: padamshrestha - With the configuration, when new code gets pushed private repo, compiled mkdocs will be deployed to public gh-pages. The site takes a few mins to reflect new changes.
Gitlab pages¶
Gitlab has default private pages for the repo at https://user_name.gitlab.com/repo_name
Here is the ci script for gitlab
image: python:3.11.0
pages:
stage: deploy
only:
- master
- main
before_script:
- pip install -r requirements.txt
- pip install -r requirements-plugins.txt
script:
- pip install mkdocs-material
- mkdocs build --site-dir public
artifacts:
paths:
- public
Setting for markdown-paste-image¶
Customize templates¶
Add custom directory to hold the template files so update mkdocs.yml file
Get a copy of html from github repo for modification and add that toNew elements can be added to header.html and any custom css or js has to be included in mkdocs.yml Add css and js
and provide the references in mkdocs.yml
# css
extra_css:
- assets/css/custom.css
- assets/css/extra.css
# js
extra_javascript:
- assets/js/extra.js
Image Paste shortcut¶
Mac¶
-
Copy - Ctrl+Option+s
-
Paste - Ctrl+Option+v
Win VDI with PicPick hot keys remapped and capture default to clipboard¶
- Copy - Shift+Alt+s
- Paste - Ctrl+Option+v
Useful links¶
- Image copy paste vs code extension
- File exclude extension
- Jupytext
- Github secrets
- mkdocs setup docs
- Fonts
- Disable page search
- Mkdocs full extensions
- PyMdown
- PicPick - Portable snipping tool
- Supported tips/admonitions
- Code snippet language supports
- icons - copy and paste image rather than
- more icons
- emoji db - searchable
- emoji airtable -searchable